
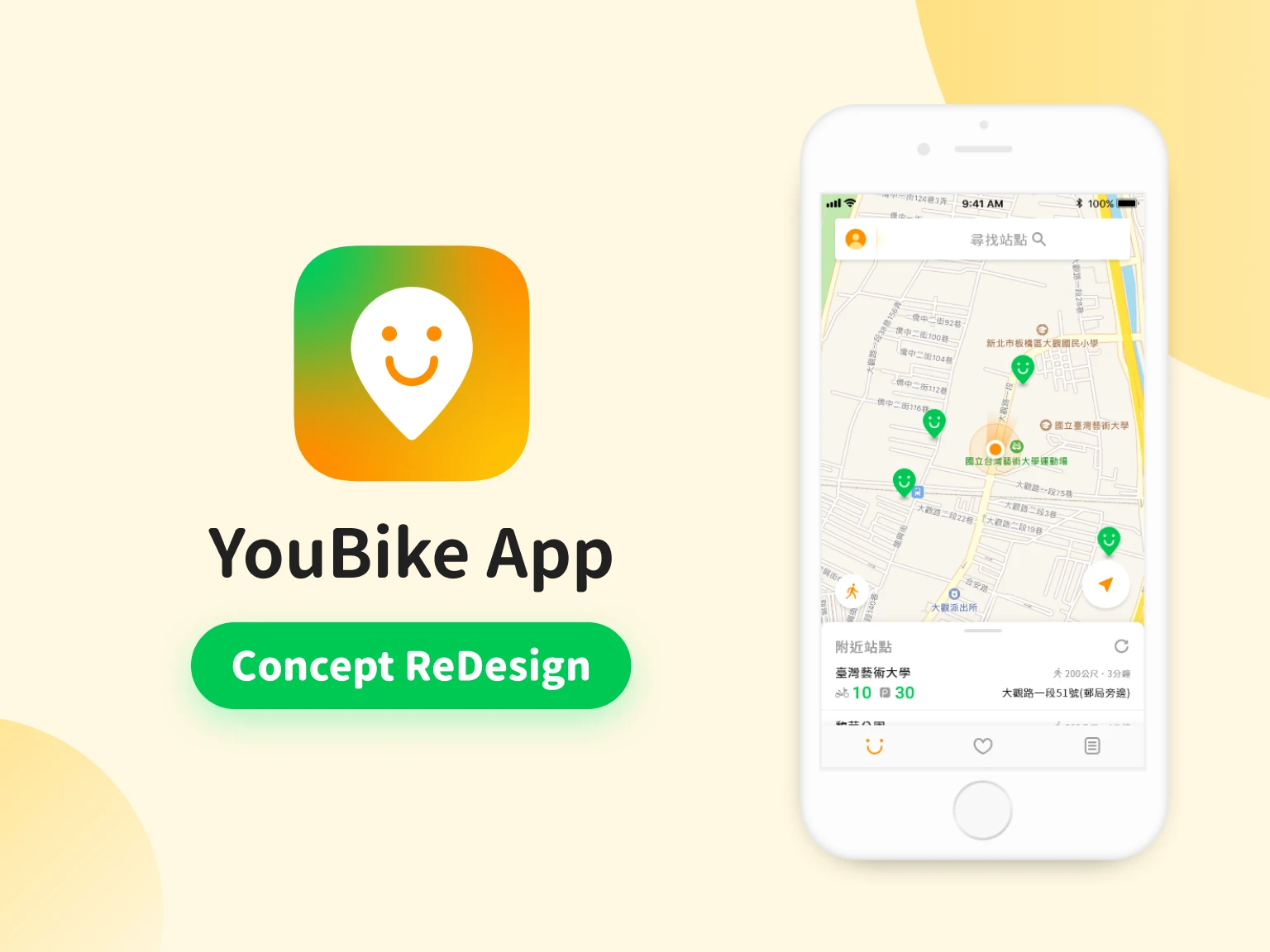
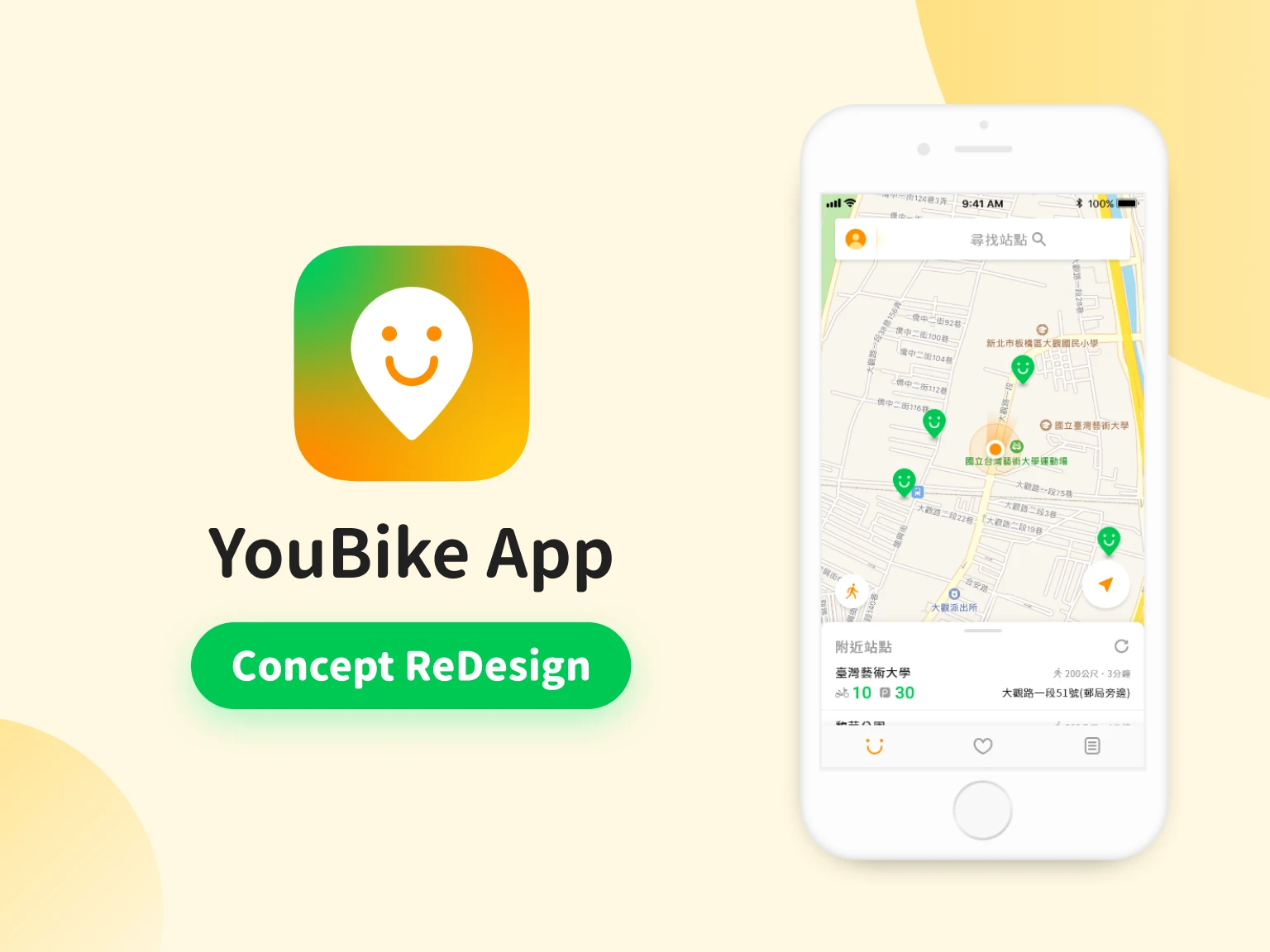
YouBike App Redesign
擔任角色
專案期間
負責項目
- 發想並制定產品的外觀風格。
- 設計和製作 Wireframe、Mockup、Prototype。

YouBike App 是公共自行車 YouBike 的官方產品,主要功能是讓使用者得到站點資訊(地點、可借車數、可還車數)。
相較於自行車的便民,作為輔助的 App 使用上卻不是那麼順手,如何讓介面、流程更加流暢是這次 Redesign 的目標,除了是新手的挑戰,也希望做出不只是自嗨的作品。

會租借自行車的使用者,不一定會用到 App。沒用 App 的原因,可以是兩種狀況:
而真正會去用 App 的使用者,一定就是因為 App 有他需要的功能,YouBike 的主要功能有:搜尋站點、車數資訊、導航功能、加入最愛。思考這些功能對誰有影響,藉此來定義出我的目標族群:
思考這些人是誰?他們的行為模式、經歷的流程,慢慢建構出 Persona 等使用者資料。


使用者的輪廓清楚後,透過 User Story 的方式,定義出需求。「我是個<上班族>,」
「我是個<休假出遊族>,」
分析原設計的資訊架構,並加入從 User Story 訂出的新功能,整理出樹狀圖,作為接下來設計的骨幹。

由於在 Functional Map 的階段,樹狀層級的分支差不多等於是頁面的流程,加上 Wireframe 做得很簡陋(一人作業,自己看得懂就好)可以快速修改流程動線,所以在設計流程方面省略了 UI Flow,直接邊看 Functional Map 邊做 Wireframe。

制定了品牌方向、色彩計畫等,幫助我在設計時能夠做出一致的設計。

改為打開 App 後,自動出現在畫面下方,省略額外的點擊,也更直覺。點擊「定位」按鈕,能夠重新觸發喚出。向上拉起後,成為一整頁的「附近站點」列表。

參考原先的「搜尋結果」,設計成更簡潔的佈局。以突出「車數」為重點,希望使用者能一眼吸收資訊。「可借」和「可還」直接使用 icon 表示,減少需要吸收的文字量。

在列表中選擇某站點,或在地圖中選擇某站點圖釘,列表會換成單一站點的資訊卡片,並包含更多能夠進行的功能按鈕。

與「定位」按鈕一樣,保持在地圖畫面上。點擊後,能夠在兩個模式之間做選擇,換成「騎車模式」後,預計花費時間也會隨著轉換。

參考谷歌地圖,將搜尋做成整個畫面,避免掉了原先設計的問題:打字後難以回到地圖及文字無法全刪等。預設是出現「歷史紀錄」站點,打字後能夠智慧預測站名,並能夠搜尋到非站點的「地標」,點擊該地標後,地圖上會標註圖釘,並顯示離該地標最近的站點列表。取消了原先「搜尋結果會出現車數資訊」的設計是因為:希望使用者專注在搜尋的任務上,找到需要的站點並點擊後,自然會出現站點的車數資訊卡片。
點擊站點卡片的「前往」按鈕,會開啟導航指示。抵達後按「完成」回到地圖。

預設會建議登入 YouBike 帳號以記錄騎車路線,結束後會呈現運動成就的等級。透過 App 定位,讓使用者能夠掌握自己的運動數據,藉此提升對於 App 與 YouBike 的需求。
點擊站點卡片的「規劃」按鈕,能夠規劃並儲存不同站點之間的路線。

點擊站點卡片的「最愛」按鈕,能夠將站點儲存在快捷頁面的「最愛站點」中。「規劃」功能儲存的路線則是在「儲存路線」中。

原設計的緊急通知藏在選單裡,使用者需要特地把這個功能找出來才能得到資訊,策略上不太合理,於是重新設計,將它與其他資訊類的功能整理在「消息頁面」中。當有「緊急通知」時,Tab bar 裡的消息 icon 右上角會出現紅標,點擊進入消息頁面後,通知以 popover 的方式呈現,讓資訊能夠確實傳達給使用者。

原設計藏在選單裡,使用者偶然點擊到這些資訊後,不太可能再多花時間重新尋找並接觸,這對使用者或營運方都是困擾,於是將資訊的層級安排成 Tab bar 的消息頁面,增加點擊率。內容整理成簡單的分類:活動情報、營運情報、媒體報導,在頁面上的列表呈現也重新安排成更好吸收的資訊排版。

點擊搜尋框左邊的用戶 icon,會開啟側邊欄。考慮到「會員」功能對於有需求的使用者來說,是會常用到的功能;但對其他使用者,較可有可無(不影響使用 YouBike),所以將會員與其他較少使用的功能一起安排在隱藏的側邊欄中,易於發現又不過分彰顯。

登入後,側邊欄能夠快速檢視卡片餘額。